
Fairfax Media was an early adopter of Shorthand. The desire to use Shorthand stemmed from a need to cut down the time spent producing big, multimedia projects online — something which could take several weeks to achieve — and as a result, be able to create more.
When producing these projects for titles such as The Sydney Morning Herald and The Age (in Melbourne), from scratch, the team would also have to spend time carrying out the vital cross-browser and device testing required, which meant less time to pull the end story together.
And, as is the nature of web development, some things would still slip through the net – “we’d always find a bug 10 minutes after launch and would need to panic to get it fixed”, Matt Martel, photos and presentation director for Fairfax Media, explains.
“The beauty of Shorthand is almost anyone can use it”
“It was pretty clear we needed a better solution for longform journalism than our standard article template, but we were unable to quickly develop one due to work on a new adaptive site and a big product backlog”.
Since starting to use Shorthand, Fairfax Media’s use of the tool has grown with more than 50 stories now being created with the application by the news outlet a year.
“The beauty of Shorthand is almost anyone can use it,” Matt said. “It is great to see mid-to-late career traditional print designers put a story into Shorthand and produce something beautiful in a few hours. They love it and feel empowered by the process.
“Our photographers love the BIG display Shorthand is able to give their images, and our reporters love the way it feels as if the digital experience is crafted to suit their story.”
Like many others, Fairfax Media has also used Shorthand to experiment with new formats offering a more visual focus.
“Initially, we were saying we needed at least 12 visual elements and 2000 words to make it work, but we’re finessing that as we go along. Some of the best we’ve seen have been almost entirely images.”
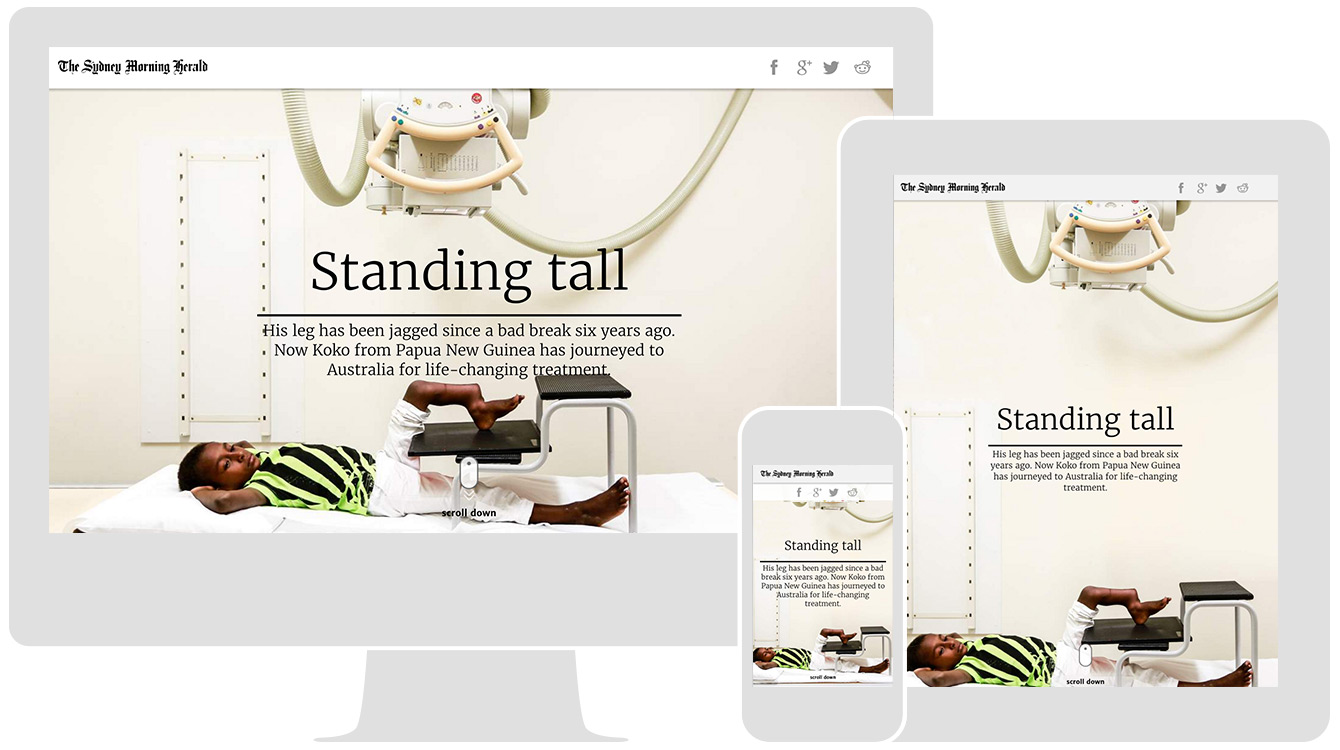
The organisation has experimented with visual-only title sections, for example, letting the opening video draw the reader in. You can see examples of this in Planting Hope and Cry me a river, and we talked to Fairfax more abouttheir visual storytelling tips for an article you can read here.
“Using Shorthand has brought development time down from several weeks to a day or less. And time on page is always better than normal CMS stories.”
As well as helping Fairfax grow and enhance their visual storytelling strategy, using Shorthand has removed the need for them to spend time on testing and fixing bugs. But they still have the flexibility to inject their own tracking and advertising, and self-host the stories.
When it comes to measuring success, the performance of the end stories are consistently strong, with dwell time “always better than normal CMS stories”, according to Matt, and high traffic stats. “One story we did in January 2016 has now done more than a million [unique browsers],” he added. “We’re getting some great results.”
By reducing development time “from several weeks to a day or less”, they now have the time to tell lots more stories in this way.